Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

웹페이지 개발
모래 웹디자인이 제공하는 서비스들을 모아둔 페이지입니다.
기본제공 샘플 웹페이지, 그리고 추가 가능한 옵션들을 둘러보시 수 있습니다.
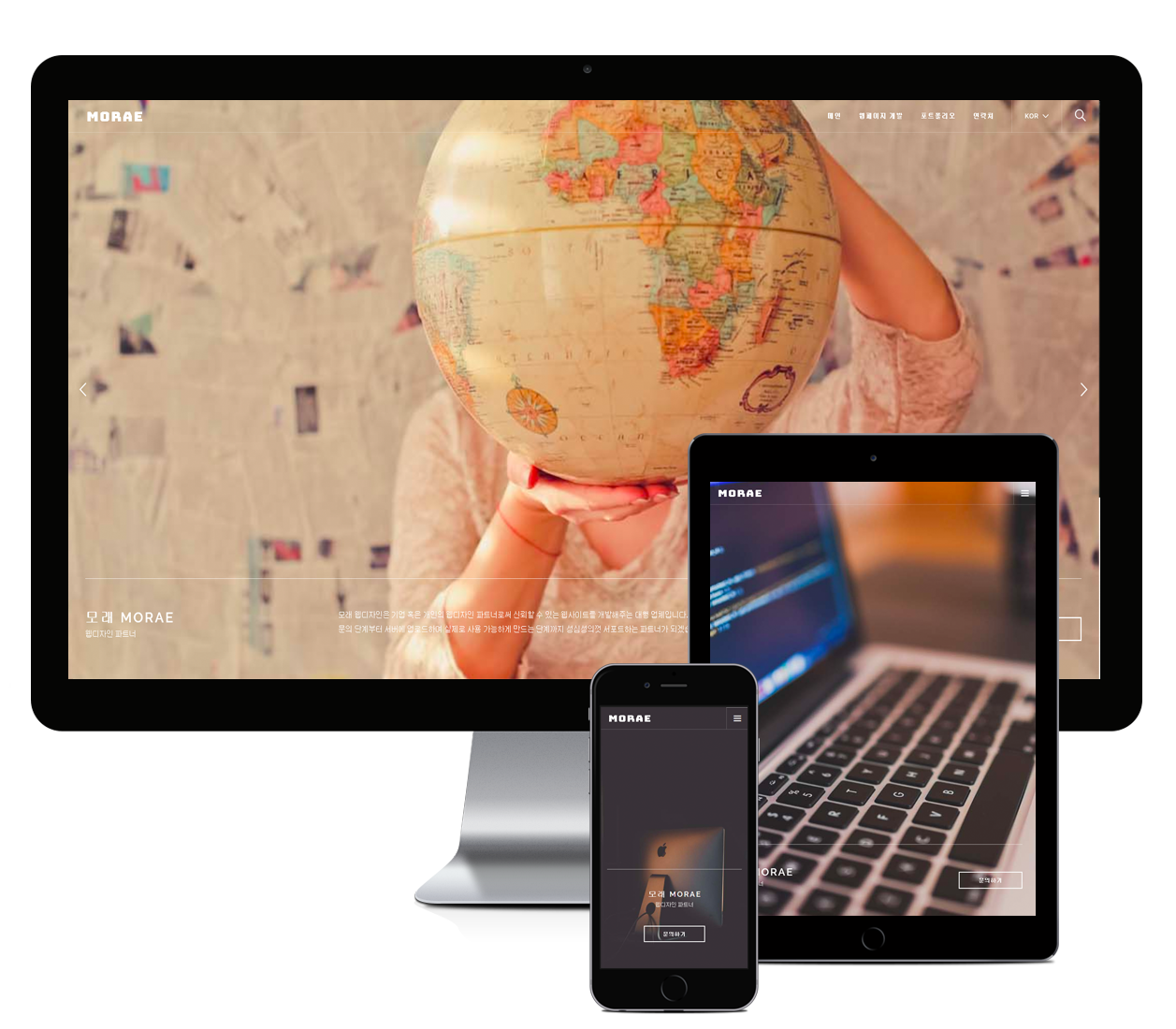
반응형 웹 디자인,
저희는 기본옵션 입니다.
기기별로 다르게 표현되는 화면
데스크톱 뿐만이 아니라 웹페이지를 접속 가능 한 모든 기기의 화면 사이즈에 따라 화면 구성과 크기가 조절됩니다.
큰 화면에서는 많은 정보를,
작은 화면에서는 간략하게.
화면 크기별로 보여줄 수 있는 내용이 다릅니다. 고객과의 소통을 통해 필요한 정보를 선별하여 화면에 표현합니다.